If you start using Gutenberg editor and get used to it, there is no way back to the WordPress classic editor.
With Gutenberg’s functionality and a couple of plugins that expand its features, you can even replace page builders like Elementor, Beaver builder and Divi.
Among other things, the advantage of such a move, is that your WordPress pages will load faster and have better score on Google Core Web Vitals.
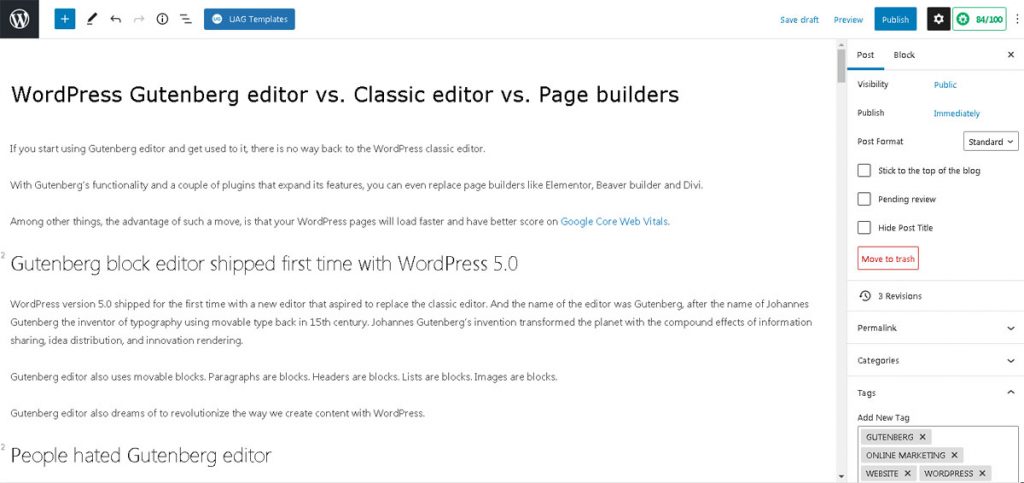
Gutenberg block editor shipped first time with WordPress 5.0
WordPress version 5.0 shipped for the first time with a new editor that aspired to replace the classic editor. And the name of the editor was Gutenberg, after the name of Johannes Gutenberg the inventor of typography using movable type back in 15th century. Johannes Gutenberg’s invention transformed the planet with the compound effects of information sharing, idea distribution, and innovation rendering.
Gutenberg editor also uses movable blocks. Paragraphs are blocks. Headers are blocks. Lists are blocks. Images are blocks.
Gutenberg editor also dreams of to revolutionize the way we create content with WordPress.
WordPress users hated Gutenberg editor
But the reception of Gutenberg editor was far from nice from the people using WordPress! The reactions were close to true hate as the negative reviews revealed.
Classic editor and the easy of use, was one of the reasons that made WordPress so successful. Interface look liked like Word editor. And WordPress users weren’t ready to leave all this behind for the new editor that was looking too complex to use and required a time investment to understand.
As a result, plugins like Classic Editor plugin that disable Gutenberg and giving back the Classic editor, had and have millions of downloads.
My relation with Gutenberg editor. From Classic editor and page builders to Gutenberg
At first and for a couple of years, I had joined the millions of WordPress users that were reluctant to use the Gutenberg.
One of the first moves on new WordPress installations was to install the Classic Editor plugin to disable Gutenberg.
I used page builders like Elementor and Divi to form the design of my pages.
And I was happy with it.
Google Core Web Vitals, the turning point
But then something happened that changed my perspective.
And the changing event were the Google Core Web Vitals and the need to optimize the loading time, minimize the page shift and in general give users a better experience, especially on mobile devices.
WordPress websites using page builders ranked low or very low, on Core Web Vitals metrics.
It was then, that I decided to make an experiment, a test if you like. To convert a website that was using Elementor to pure Gutenberg.
It took me 2 weeks to make the transition. During that time, I learned so much about the Gutenberg editor and the things you can do with it. I started to appreciate that hidden diamond inside WordPress.
I managed to replicate the design using only Gutenberg.
And guess what! The site with only Gutenberg ranked close to perfect on Google Core Web Vitals!
That was my turning point!
Gutenberg now is my favorite editor for WordPress.
I have to admit that Automattic, has a vision for Gutenberg and WordPress that few of us managed to understand at first. And I wasn’t one of them.
Extending Gutenberg. Themes, plugins and CSS
To make the most out of Gutenberg, in my opinion, you have to combine it with the right theme and add a couple of plugins that add more features.
Themes
My themes of choice for Gutenberg are Astra theme and Astra Pro theme.
Both themes complement Gutenberg editor, load fast and give you a hassle free environment to work.
Free plugins for Gutenberg
I will suggest two free plugins that will make your experience much easier with Gutenberg.
Gutenberg Block Editor Toolkit – EditorsKit by Jeffrey Carandang
EditorsKit provides set of page building block options and toolkit for the new WordPress Gutenberg editor. You can now have better control, text formats, styling and workflow by simply utilizing the tools provided by EditorsKit plugin.
Gutenberg Blocks – Ultimate Addons for Gutenberg by Brainstorm Force
This plugin comes from the creators of Astra theme.
Power-up the Gutenberg editor with advanced and powerful blocks that help you build websites in no time! This first Gutenberg addon is here to make website building an ultimate journey.
If there is one reason to install this plugin, this is the “Advanced Columns” block.
Advanced columns block is a gigantic leap for Gutenberg!
This plugin, adds to your arsenal the following blocks:
Forms: The Forms block allow you to create interactive contact form, newsletter, suggestion, etc easily. You can add various fields like name, email, message box, phone number, checkboxes to your form and get more leads.
Tabs: The Tabs block offers an easy way to display tabbed content and enables you to add long content in a smaller place to enhances the user experience.
Lottie: Add attractive animation to your page design. Get a total control with advanced options like animation speed, animation trigger etc, You can reverse the animation, manage the size and do much more.
Review Schema: Add a review for a book, movie, course, software application, or product with star ratings. Enable review schema support just with a click to get higher rankings for your page/post in search results.
Taxonomy List: With this block, you can easily display categories for post/pages or custom post types. Further, you can style it with a grid, list, or dropdown layout and set color, typography.
How-to Schema: This block allows you to design attractive How-to pages or articles that can describe the step-by-step procedure to achieve certain goals. The best thing is this block will automatically add How-to Schema to your page that can boost ranking in search results.
FAQ Schema: This block helps you answering user’s common queries in an easy and attractive way. You also get a one-click option to apply FAQ Schema on the page. That helps to display content in a rich snippet that can pull more traffic to your website.
WP – Search: Search bars quickly bring information users are looking for and deliver a great user experience. You can display the WordPress search field anywhere on your page easily with the WP – Search block.
Inline Notice: Sometimes while writing a procedure or steps to achieve some end results, you might need users to pay attention to a few important notes. Inline Notice block provides a nice ready-to-use box where you can quickly add text to highlight it.
Advanced Heading: The Advanced Heading block lets you add a combination of a heading and a sub-heading with a separator in between. You can select the heading tag for the heading and manage other settings and customizations too.
Advanced Columns: This Advanced Columns block gives you advanced options to insert a number of columns within a single row. You get various customization options to manage the look and feel of the entire block and individual columns on the page with advanced shape dividers, variable widths, etc.
Blockquote: This Blockquote block lets you display quoted tweetable text in a trendy and designer format with lots of customization options.
Call To Action: The Call To Action block helps you to create attractive call-to-action with a trendy title, description and a catchy button that boosts conversions on your website.
Contact Form 7 Styler: The Contact Form 7 Styler is an easy to use Gutenberg block that allows to fully customize and design the existing Contact Form 7 forms on your website.
Content Timeline: The Timeline block lets you create beautiful timelines on your website. This could be useful for displaying company history or progress, list down your personal achievements, roadmap or release cycle for products etc.
Google Map: The Google Maps block allows you to display locations with zooming options you’ll love to try.
Gravity Forms Styler: Customize your default Gravity Form with the Gravity Form Styler to display more appealing forms that convert.
Icon List: The Icon List block allows you to place an image or icon in a list format. You can pick your favorite icon or image that suits a list to act as a bullet for each list item.
Info Box: The Infobox allows you to place an image or icon along with a heading and description within a single block. You can select the image or icon and customize the content within the block.
Marketing Button: The Marketing Button block allows you to create trendy CTA that aim at attracting the audience with conversion oriented text and a stunning button with lots of customization.
Multi Buttons: This Gutenberg block allows you to add multiple buttons within a single block. You can add as many as 1 to 5 buttons with a Multi-Button block. Furthermore, it gives you additional settings for every button and allows you to manage spacing and responsive settings too.
Post Carousel: Wish to create a post slider in which your blog posts appear within a carousel? The Post Carousel block allows you to display posts in a carousel and manage their settings and the content you wish to display within them.
Post Grid: The Post Grid block fetches the blog posts you may have on your website and displays them in a grid layout. You can customize the order of your posts, and manage settings like the featured image, content, etc.
Post Masonry: The Post Masonry block fetches the blog posts on your website and displays them in a masonry layout. You can customize the way your posts look and manage settings like the featured image, the content you want to display, etc.
Post Timeline: The Post Timeline block helps you display the blog posts on your website in an ordered list according to the dates they are published on. You can customize the content seen for each blog post and manage the date, featured image etc.
Price List: This block allows you to design a nice-looking, easy to manage, Price List for your website.
Section: This is an outer wrap section that allows you to add other blocks within it. You can manage the layout of this section and customize it using options like spacing, background, border and the advanced settings.
Social Share: The Social Share block allows you to let users share your content across various social networking sites.
Table Of Contents: The Table of Contents Block lets you display an index or a list of headings included within a long post or page. This gives users an overview of the content and links to the specific sections on the page or post.
Team: The Team block allows you to display your team. Add their picture, name, what they do and links to their social profiles.
Testimonial: The Testimonial block helps your display some amazing client feedback within your website in carousel layout.
Custom CSS and Gutenberg
The fact is that if you want to create custom designs using Gutenberg, you will have to be keen on CSS.
The reason is that you have to add custom CSS classes to your Gutenberg blocks to control their appearance and position with accuracy.
Then declare these CSS classes to style.css file on your child theme.
Gutenberg vs. Page Builders. Is there a place for page builders on WordPress after embracing Gutenberg?
Of course there is!
Page builders like Elementor, Divi and Beaver builder have nothing to fear from Gutenberg.
Wait you may say!
A few lines before you told us that you replaced page builders with Gutenberg and now you are telling us that these page builders have nothing to fear from Gutenberg. This is a contradiction. Isn’t it?
The fact is that we do not create websites with WordPress just for us, but for customers.
And customers are happy with the easy of using Classic editor along with page builders like Elementor, Divi and Beaver builder.
For a person with less experience that want to focus promoting on his/her business and not becoming a WordPress professional or akin to CSS, Classic editor and a page builder might be the best choice.
Especially if they are running an established business that wants to have a good web presence and they don’t rely on SERP (Search Engines Result Pages).
Page builders add a lot of functionality to WordPress. Sometimes, unique features that Gutenberg block editor cannot offer right now.
WYSIWYG – The advantage of page builders
The advantage that WordPress page builders have and Gutenberg cannot beat, when used in advanced mode, is the WYSIWYG (What You See Is What You Get).
With page builders, what you see, is what you get.
With Gutenberg, that is not true when you use it in advance mode.
While designing, you may see a block behind another, but when the page renders, this block will overlap the one above. Because of CSS classes you declared.
So yes! There is great future for page builders and WordPress!
Especially for those that love WYSIWYG.
Conclusion
Gutenberg block editor is the future of WordPress.
It came to stay.
When you realize the potentials it brings to page design and the advantages for SEO, then you will change the way you interact with it.
You should give it a try.
In my opinion, to get the most out of Gutenberg and be able to replicate what you can achieve with a page builder easily, you have to be an advanced WordPress user, keen with CSS.
If this is not the case, page builders and classic editor is the best option for you and your customers.